🆓 This member post is free for all, thanks to our paying subscribers. Enjoy!
Hi!
I hope this letter finds you well. I’ve been busy with agency work due to people returning from their vacations en masse this week. It’s always a bit of a chock to the system, having to take meetings, phone calls, and get barraged by notifications from project management systems, after summer. All in hand, it’s just exhausting.
Anyway, getting back to work means firing up the Macs again, for the type of work that just won’t cut it (well enough) on an iPad just yet. One of the tools that’ve forced me to go back to the Mac is Figma, a design app that lives in your browser. It’s gotten really popular the past couple of years, dethroning Sketch for many teams. Despite being a web app and seemingly loading just fine on an iPad, it just doesn’t work with touchscreens, so it’s been one of those Mac-only tasks I have in my day.
Until now, because designers rejoice, Figma for iPad is here!
Well, sort of.
Enter Figurative
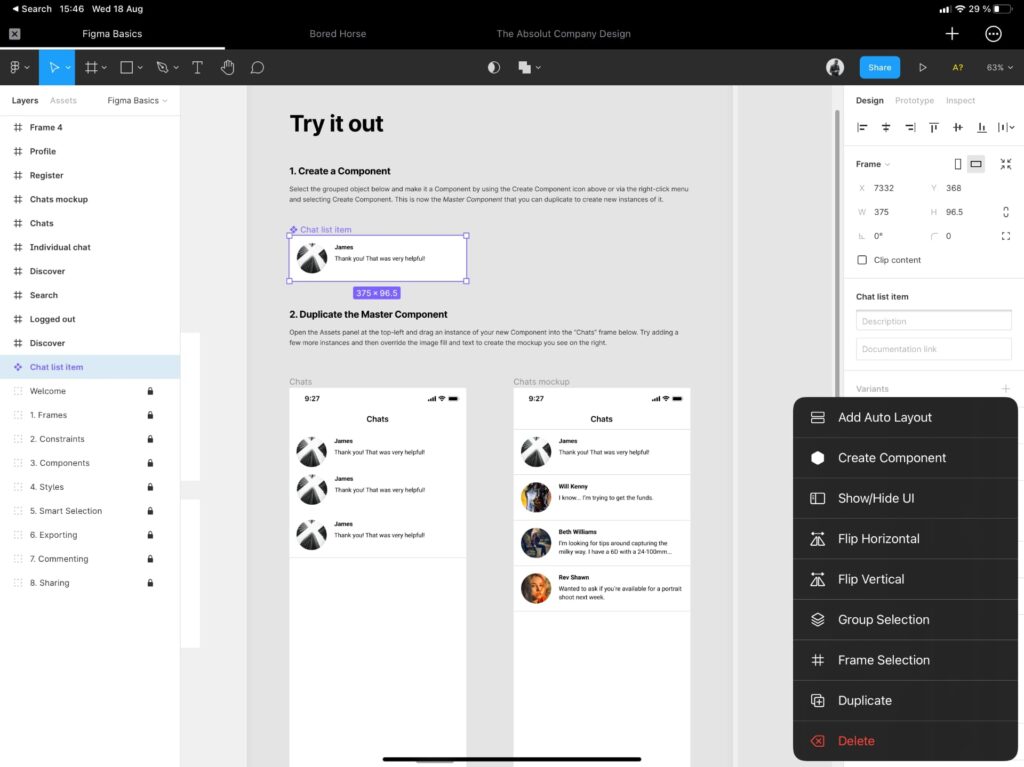
Figurative (free) is the app I wish Figma would’ve released by now, but they haven’t, and then we have to rely on Matías Martinez. Luckily, he’s done a pretty darn good job bringing Figma to the iPad.
As far as I can tell, what Figurative does is that it opens Figma in the app’s web browser (thus using the Safari engine, just like every other web browser on the App Store — you all know this), but then it adds some additional ways to interact with it. Or, in short, Figurative fixes the touch issues that Figma has, and even lets you use your Apple Pencil while working with it.
This works really well, actually! Granted, I’ve mostly used Figurative on an M1 12.9” iPad Pro since I currently don’t own a “regular” iPad due to upgrades, but I’d wager Figurative would do about as well as Safari in terms of rendering Figma.
If you’ve used Figma before, you know that it’s a lot of selecting things, moving them around, and changing the preferences for various elements. I usually do web design in Figma, which means I rely heavily on components, the auto layout feature, and of course make a lot of changes for spacing, typography and the like. All of this works perfectly well in Figurative, the keyboard shortcuts are there, and barring some small niggles, it’s pretty much the same as in Safari (or the Figma app) on a Mac. You could even argue for Figurative over the Mac, thanks to Apple Pencil support, for choosing and manipulating objects.
Figurative does a clever little thing to make things easier for you, especially if you don’t have a keyboard at hand. There’s a shortcut button in the bottom-right corner (or left, if you prefer) with a couple of handy shortcuts for you. You can alter which ones you want here, such as adding the shortcut for creating a component or enabling auto layout, for example. I usually do these things with keyboard shortcuts, but when the iPad isn’t connected to one, and you’re relying on your Apple Pencil for example, then this is pretty great.

While I wouldn’t say that you need the Apple Pencil to get the most out of Figurative, it sure helps. Interacting with Figma’s interface using your fingers isn’t a particularly pleasant experience, but it works. The same goes for an external keyboard and pointing device, you really should have those, I’d say. While there are menus in Figma, keyboard shortcuts and right-clicking is such a big part of the workflow, at least for me. An Apple Pencil can take care of your pointing needs, but since you want to zoom in and out, pan between artboards and so on, you soon realize that you miss a trackpad or mouse. Thus, for me, working in Figurative is pretty much the same experience as when I use my partner’s MacBook Air: It’s all keyboard and trackpad. I do use the Apple Pencil at times though, but since Figma is designed the way it is, this is one of those times when the iPad in “laptop mode” is what you want.
All that said, I really enjoy Figurative. This makes it possible for me to work on the designs for our clients (Divide & Conquer uses Figma for almost all design work, since it’s collaborative, and we have a lot of freelancers) without having to sit down in front of a Mac. I truly appreciate that. Figurative isn’t without its faults, however. I’ve had the app freeze on me a couple of times, forcing me to force-quit and relaunch it. Figma auto-saves, so I haven’t seen any data loss, but I guess that could technically happen. Huge files struggle as well, but it’s getting better, or so I’m told. Most of the web design projects work well enough, though.
My biggest gripe with the app, however, is the same issue I have with using Figma on small screens. This is an interface that thrives on space, not only if you work with designs for larger screens, but because of how it’s designed. That MacBook Air I mentioned has a 13” screen, and it has the same issues, interface-wise, as my 12.9” iPad Pro. The 11” is a lot worse, I don’t think using Figma on that is a particularly pleasant experience. External monitors won’t help either, obviously, because it just mirrors the same resolution. The screen size isn’t Figurative’s fault, though, so I’ll allow it.
For me, Figurative isn’t the solution that’ll make me leave my Mac behind for my Figma needs, I’d need proper external monitor support for that. It is, however, a fantastic complement, and I find that I do smaller tweaks on my iPad without much of a bother. Now, if Matías would just enable support for external monitors — there are official APIs after all — it might be a different story. I’d pay for that for sure.
The life for iPad-loving designers and developers is improving. You can jump into your GitHub repositories using Visual Studio Code in your browser, and now Figma is available, thanks to Figurative. Add that to the more than capable design apps from Affinity, and the lovely combination of Textastic and Working Copy for development, as well as the upcoming update to Swift Playgrounds. It’s not quite there yet, of course, since you still can’t run a local web server for testing, for example, but we’re getting there.
I hope you enjoyed this issue. Do let me know what you think about Figurative, this issue, the still pretty new site, by tweeting to @tdh or to @switchtoipad.
Until next time!
— Thord D. Hedengren ⚡️

